









Press Audio Jack Control

คำอธิบายของPress Audio Jack Control
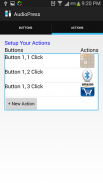
Configure your audio jack inline control buttons to run your favorite apps, with following simple steps:
1. Calibrate your buttons, to adapt to different brands of audio inline control hardwares;
2. Setup actions for each button, whether to turn on/off flash light, or start camera app, or turn on/off bluetooth,... Just find the right app to fit your need.
3. Support multiple buttons and multiple button-clicks.
That's it! Enjoy your audio jack inline as app shortcut. It also works with connected bluetooth controls(bluetooth headphones and even car controls).
NOTE: This app may be conflict with other apps that listen to audio inline controls.
Android 2.x is not supported now. This app is similar to the "Pressy Button", but our app supports multiple buttons and enables your to customize your own audio inline control buttons into your own free "Pressy Button"!
COMING:
1. Some useful toggles as actions, such as lock screen, power toggle, flashlight etc...
2. Customize button names;
Please let me know if you have any problems or suggestions.
</div> <div jsname="WJz9Hc" style="display:none">การตั้งค่าคอนฟิกแจ็คเสียงปุ่มควบคุมแบบอินไลน์ของคุณทำงานปพลิเคชันที่คุณชื่นชอบด้วยการทำตามขั้นตอนง่ายๆ
1. ปรับปุ่มของคุณเพื่อปรับให้เข้ากับแบรนด์ที่แตกต่างของการควบคุมแบบอินไลน์ hardwares เสียง
2. การดำเนินการติดตั้งสำหรับแต่ละปุ่มว่าจะเปิดไฟแฟลช / ปิดหรือเริ่มต้นการตรวจสอบกล้องหรือเปิด / ปิดบลูทู ธ , ... เพียงแค่หาแอพพลิเคสิทธิที่จะพอดีกับความต้องการของคุณ
3. สนับสนุนการปุ่มหลายและหลายปุ่มคลิก
ที่มัน สนุกแบบอินไลน์แจ็คเสียงของคุณเป็นทางลัดแอพพลิเค นอกจากนี้ยังทำงานร่วมกับบลูทู ธ เชื่อมต่อการควบคุม (หูฟังบลูทู ธ และแม้กระทั่งการควบคุมรถ)
หมายเหตุ: app นี้อาจจะมีความขัดแย้งกับปพลิเคชันอื่น ๆ ที่ฟังการควบคุมเสียงแบบอินไลน์
Android 2.x จะไม่สนับสนุนในขณะนี้ app นี้เป็นคล้ายกับ "Pressy ปุ่ม" แต่ app ของเราสนับสนุนหลายปุ่มและช่วยให้คุณสามารถปรับแต่งปุ่มควบคุมแบบอินไลน์ของคุณเองเสียงในฟรี "ปุ่ม Pressy" ของคุณเอง
มา:
1. บางคนสลับเป็นประโยชน์ในการดำเนินการเช่นการล็อคหน้าจอสลับไฟไฟฉาย ฯลฯ ..
2. กำหนดชื่อปุ่ม;
กรุณาแจ้งให้เราทราบหากคุณมีปัญหาหรือข้อเสนอแนะใด</div> <div class="show-more-end">

























